La tasa de conversión de una tienda online es el porcentaje de pedidos generados en tu ecommerce —durante un período de tiempo determinado—, respecto al total de usuarios que han llegado a la web.
Esta tasa de conversión —conversion rate (CR) en inglés— es uno de los indicadores fundamentales de cualquier comercio electrónico, porque te da una muestra de la salud de tu negocio. Si tuvieses, por ejemplo, muchas visitas pero pocas ventas, la tasa sería muy baja y eso indicaría que algo no va bien.
De todos modos, como veremos en este artículo, la tasa de conversión se puede utilizar para medir distintos ratios de interés. Tan solo es necesario que sepas cuál es la acción que deseas que los usuarios ejecuten en tu web para empezar a medirla y compararla con el número total de visitas.
Si quieres saber qué es la tasa de conversión y cómo calcularla para tu negocio de ecommerce, no te pierdas el vídeo que viene a continuación. Y tampoco dejes de leer el resto de este artículo.
Fórmula de la tasa de conversión
Ya hemos visto que la tasa de conversión es un dato fundamental para tu negocio, puesto que es el mejor indicador de la situación financiera de tu tienda online.
El CR de tu ecommerce es un dato que debería figurar siempre en tu cuadro de mandos, ya que es imprescindible monitorizarlo y analizarlo. Solo así podrás saber en qué situación te encuentras, para tomar medidas correctoras antes de que sea demasiado tarde (si las cosas no van bien).
Además, la tasa de conversión es fundamental para fijar los objetivos de tu negocio, así como para implementar planes de acción encaminados a un aumento del ratio.
Si te preguntas cómo se calcula la tasa de conversión, recuerda que debes recopilar estos dos datos: cuántas visitas llegan a tu tienda online y cuántos pedidos se generan en un período de tiempo determinado.
La fórmula de la tasa de conversión se calcula así:
CR = (Pedidos / Total de visitas) x 100
De esta manera, si has tenido en el mes pasado un total de 3.549 visitas, y tu tienda ha generado 54 pedidos, tu tasa de conversión será del 1,52%.
CR = (54 / 3.549) x 100 = 1,52%.
Comienza o haz crecer tu negocio de la mano de un Experto de Shopify
En México tenemos un ecosistema de partners que pueden ayudarte a crear tu tienda, hacer crecer tus ventas o migrar tu negocio desde otra plataforma. Haz clic en el link de abajo y conócelos.
¡Además tienes descuentos importantes!☝
Conócelos aquíPara saber si esta tasa de conversión es buena o no, tendrás que saber no solo cuál es la tasa de conversión habitual en tu sector, sino también a partir de qué cantidad de pedidos tu tienda alcanza el punto de equilibrio.
Esto es así porque una tasa del 1,52% puede ser lo habitual en el sector en el que tu ecommerce está operando. Pero tal vez no sea para ti un porcentaje suficiente, ya que tú tienes que vender como mínimo 150 productos al mes para empezar a ganar dinero.
En ese caso, tu tasa de conversión mínima aceptable —con los mismos 3.549 usuarios mensuales— tendría que ser del 4,22%.

Cómo aumentar la tasa de conversión de tu ecommerce
Ahora que ya sabes qué es la tasa de conversión y cómo se calcula, llega el momento de aprender cómo mejorarla.
Partimos de la base de que —como dice Ana Llorente en el vídeo que acompaña a este post—, los usuarios no van a pasar más de 10 o 20 segundos en tu web si no hay nada que les llame verdaderamente la atención.
Por esa razón, el flujo de navegación debe ser muy claro, para que los usuarios lleguen hasta los productos que quieres que compren. Y eso se consigue mejorando la usabilidad de tu tienda en Shopify.
El diseño aumenta la tasa de conversión
Shopify te permite personalizar muy bien, y de una forma muy intuitiva, tu ecommerce para mejorar la experiencia de usuario y hacer que la navegación sea más sencilla.
Por eso es conveniente que prestes atención a los siguientes elementos de la página de inicio de tu ecommerce:
- Parte superior de la web: conviene que en la parte que primero se ve de tu tienda —sin que sea necesario hacer scroll— incluyas la información que realmente necesita conocer un posible comprador. Pero debes expresarla de una forma simple y fácil de comprender. Por eso, muchas tiendas usan esa zona para resaltar su propuesta de valor.

- Navegación de la web: la navegación en tu tienda debe ser intuitiva. Para ello te recomendamos que mejores los encabezados y los menús para que los usuarios encuentren con rapidez lo que desean. Por eso, puedes tener un menú principal con enlaces a las principales categorías de productos en la parte de arriba; y un menú secundario que sirva para organizar los productos mediante filtros.
- Contenido consistente: es fundamental ofrecer una buena calidad tanto en los textos como en las imágenes. Además, toda la información que aparezca debe ser legible, acorde con tus valores de marca y responsive para que puedan comprar tus productos desde smartphones y tabletas.
Consejos para mejorar la tasa de conversión en tu ecommerce

A continuación vamos a ver qué cosas puedes hacer para que la tasa de conversión de tu tienda online aumente:
- Pon varias fotos de cada producto.
- Organiza las descripciones de producto en secciones: en lugar de poner mucho texto seguido en cada ficha de producto, es mejor crear una serie de secciones que dividan la información para que sea más fácil de leer. De ese modo, el comprador puede ir directamente a la sección que le interesa.
- Muestra el precio de cada producto con claridad: los compradores quieren saber desde el primer momento cuánto les va a costar el producto. Por eso es conveniente que esa información aparezca bien explicada (detallando los descuentos, los impuestos, los gastos de envío, etc.).
- Deja clara tu política de devolución: otro elemento que ayuda a mejorar la tasa de conversión es la política de devoluciones bien presentada. Cuando un comprador no está seguro de si el producto satisface al 100% sus necesidades, encontrar un mensaje —indicando cómo puede solicitar la devolución del producto en caso de que este no le satisfaga completamente— puede ser decisivo para que se decante por hacer la compra.
- Demuéstrale a tus clientes que tienes un negocio legítimo: la mejor forma de generar credibilidad y seguridad en el comprador es escribiendo la página Quiénes Somos de una forma en la que quede claro que tu tienda es real y auténtica. Y además conviene que expreses cuáles son los valores de tu marca, ya que cada vez más gente compra en las tiendas que se alinean con sus propios códigos éticos. Por eso es bueno que en esta sección hables también sobre tu forma de entender el mundo y cómo quieres que tus productos faciliten la vida de tus clientes.
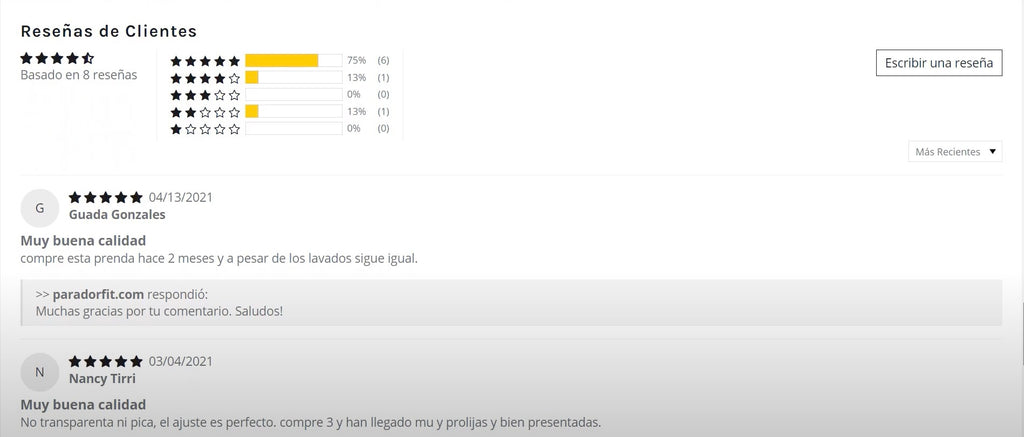
- Recolecta reseñas de tus productos: una de las cosas que más confianza genera es la opinión positiva de otras personas que ya han adquirido el producto. Por eso debes presentar una buena cantidad de reseñas en cada ficha de producto para aportar ese plus de confianza que genera ventas y que aumenta la tasa de conversión.

Cambios que mejorarán tu tasa de conversión
Como has podido comprobar a lo largo de este post, hay una serie de acciones muy sencillas que van a permitir que tu tasa de conversión mejore notablemente.
Así que no esperes más y empieza a aplicarlas en tu propio emprendimiento.
Y si no sabes cómo hacerlo, nosotros te lo explicamos. Puedes preguntarnos lo que quieras en la sección de comentarios.
Más información
- Qué es Shopify y cómo funciona en 2023 [Megatutorial
- Dropshipping- ¿qué es y en qué consiste?
- Pasarelas de pago- descubre todas las que puedes usar con Shopify
- Las mejores estrategias para conseguir tráfico web en una tienda online
- ¿Puedo abrir una tienda online sin ser autónomo en 2023?
- Guía de SEO para ecommerce ¡Mejora tu posicionamiento orgánico!
- 7 estrategias para aumentar ventas en 2023
- Qué es y cómo optimizar la tasa de conversión de tu tienda online
- Cómo construir backlinks para crear la columna vertebral de tu tienda online
- Características de un buen analista web