
Google Chrome es más que un navegador. Su gama integrada de herramientas para desarrolladores y extensiones se ha convertido en una aplicación completa para la productividad. Chrome Web Store contiene miles de extensiones y aplicaciones que equipan tu navegador con nuevas funciones y te ayudan a ser más productivo.
Aquí están 15 de nuestras extensiones de Chrome favoritas para diseñadores web, desarrolladores y editores de contenido.
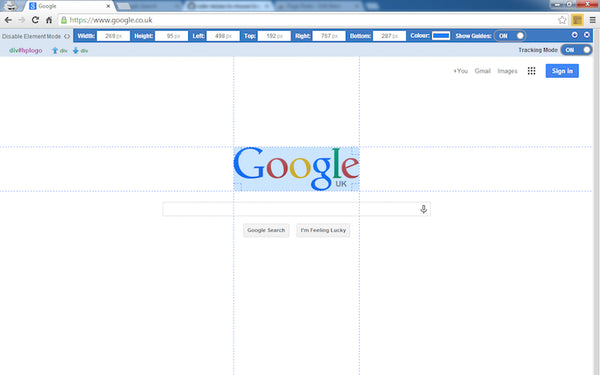
Page Ruler

Con frecuencia, existe la necesidad de obtener una medición definitiva, especialmente cuando se trata de márgenes y relleno. La extensión Page Ruler permite arrastrar una regla a lo largo de una página, y muestra medidas de ancho, alto y posición de la misma. También puedes moverla por la pantalla, la cual es ideal para comprobar el espacio entre los elementos.
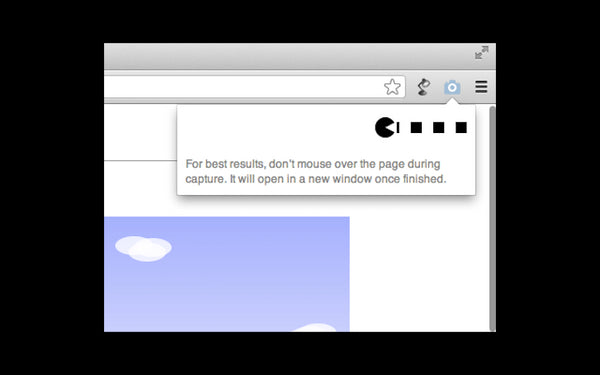
Full Page Screen Capture

Con la tendencia de páginas web largas, con frecuencia es difícil hacer capturas de pantalla enteras con las herramientas disponibles de tu sistema operativo. Full Page Screen Capture elimina ese problema. Al hacer clic en el ícono de la extensión (o pulsando Alt + Shift + P) aparecerá la imagen en una nueva pestaña. Después, puedes guardarla o arrastrarla a tu escritorio.
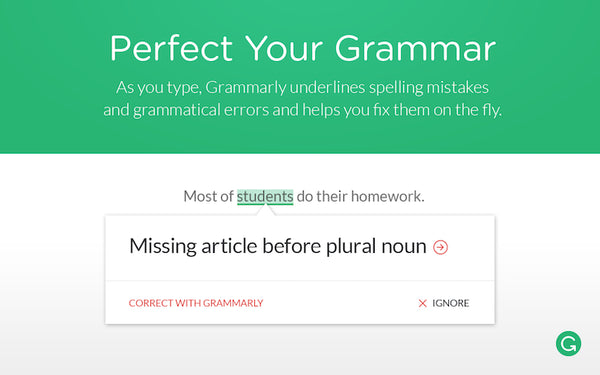
Grammarly

La app de Grammarly se ha convertido en un complemento indispensable en mi caja de herramientas de escritura. Su extensión de Chrome funciona con servicios como Gmail, Facebook, Twitter, LinkedIn, y la mayoría de otros sitios donde se escribe en la web. Esta extensión es ideal para las personas que deben redactar o escribir en inglés, pues detecta errores de ortografía, también busca palabras escritas correctamente utilizadas en el contexto equivocado y ayuda a corregir errores gramaticales, incluyendo la concordancia entre el sujeto y el verbo, uso de artículos y colocación de modificadores.
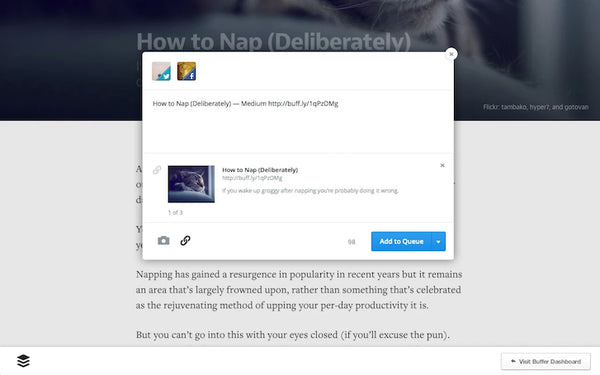
Buffer

Buffer es un excelente servicio para gestionar las actualizaciones de tus redes sociales. Su extensión de Chrome hace que sea fácil compartir contenido. Con solo hacer clic en el ícono de la extensión llenará una publicación con el título de la página y la URL. Como alternativa, puedes destacar el texto y hacer clic en el ícono para que tu publicación se realice con el texto seleccionado. Desde ahí, puedes seleccionar los servicios a los que quiere mandar la actualización, solo haz clic en “Add to Queue”.
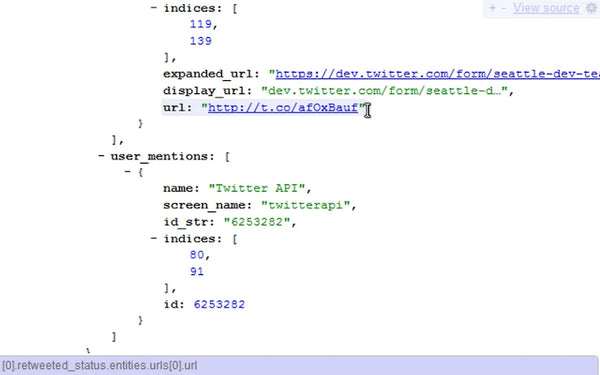
JSON View

Si alguna vez has tratado de ver JSON en Chrome, estás perdonado por haberle gritado a la pantalla. Por fortuna, la extensión JSON View está aquí para animar a los desarrolladores. En pocas palabras, necesitas JSON para hacerlo más legible y manejable. No solo por el color de codificación de salida, sino que también te permitirá ampliar nodos de contrato, especialmente útiles cuando se trata de archivos grandes.
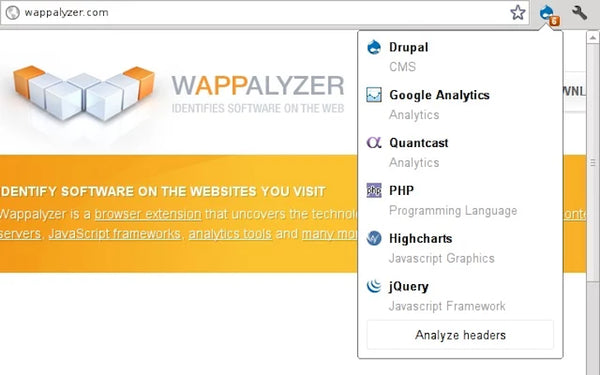
Wappalyzer
Si alguna vez te has preguntado qué plataforma utiliza un sitio, Wappalyzer es para ti. Me lo mostró un colega hace un par de años y me impresionó. Esta extensión detecta sistemas de gestión de contenidos, plataformas de comercio electrónico, servicios web, frameworks de JavaScript, herramientas de analítica y más.
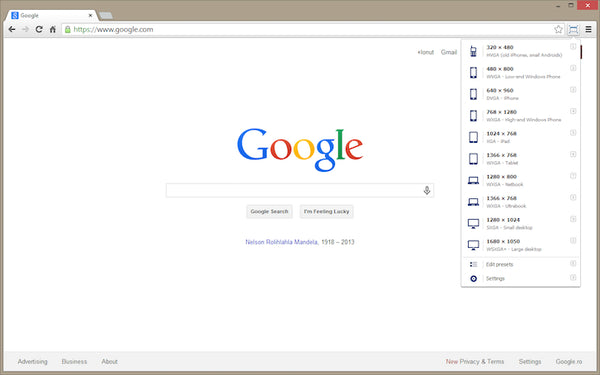
Window Resizer

Es fácil adivinar la función detrás de esta extensión. Window Resizer hace una cosa, y la hace bien. Hay una serie de resoluciones de pantallas preconstruidas, que te permite amular las diferentes resoluciones. Sin embargo, la extensión es completamente personalizable y permite establecer medidas de la ventana, incluso tiene la opción de aplicar una nueva configuración para cada ventana.
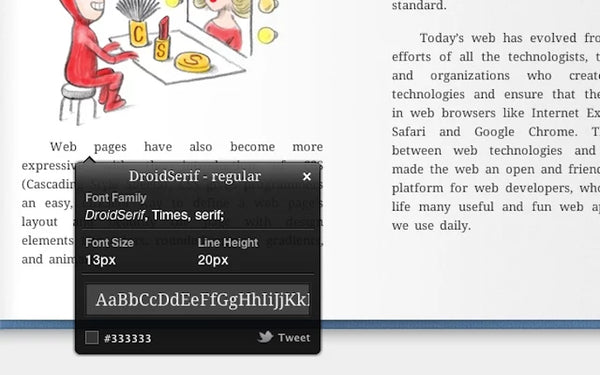
What Font

Muchos apreciamos las buenas tipografías, pero no siempre las identificamos cuando las vemos por ahí. Si bien puedes utilizar Inspector para averiguar qué fuente se utiliza en un sitio, esta extensión te permite ahorrar tiempo. Basta con activar la extensión desde su icono, y luego colocar el cursor sobre cualquier tipo de letra para ver un texto de ayuda con el nombre de la fuente. Seleccione el texto y la información para expandir la información sobre el tamaño, la línea de altura y color.
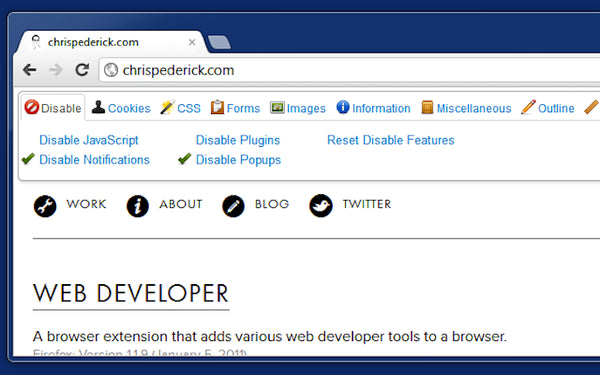
Web Developer

Si prefieres una caja de herramientas con funcionalidades completas, amas los plugin de Firefox. La extensión Web Developer agrega un botón en la barra de herramientas que proporciona herramientas para manipular CSS, cookies, JavaScript, imágenes, cambiar el tamaño de la ventana y más. Lo que no se etiqueta adecuadamente se encuentra bajo la etiqueta “varios”, toma en cuenta que hay muchas características útiles ocultas.
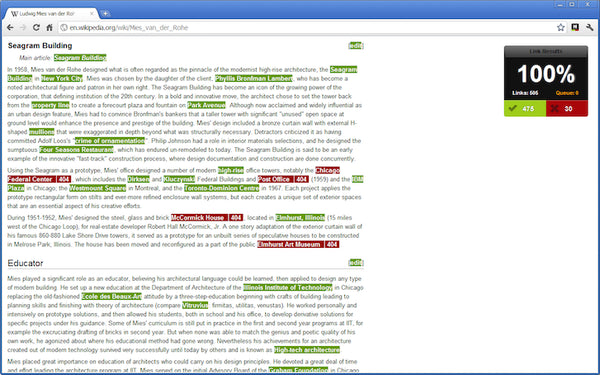
Check My Links

Una extensión desarrollada para diseñadores web, desarrolladores y editores de contenido. Check My Links permite verificar rápidamente los enlaces de la página destacando cuáles son válidos y cuáles están rotos.
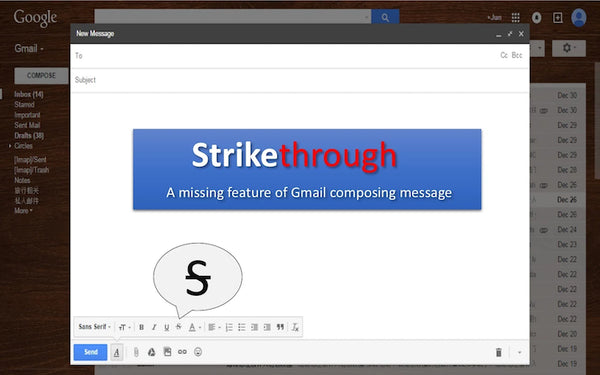
Strikethrough

Para aquellos que usan Gmail desde el navegador, es posible que, en ocasiones necesiten tachar un pedazo de texto. Posiblemente pases horas preguntándote cómo mostrar el botón en barra de herramientas que te ayude a hacer esto. La mala noticia es que no hay. La buena noticia es que esta extensión está aquí para ayudarte. Habilita la extensión y ve aparecer el nuevo botón cerca de los iconos Negrita y Cursiva en tu barra de herramientas de edición.
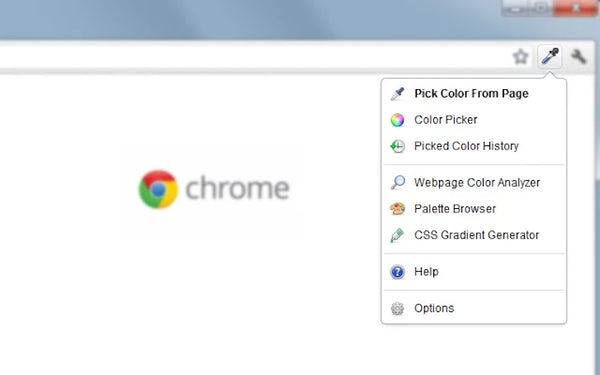
ColorZilla

ColorZilla es una de las extensiones más populares de Firefox para desarrolladores con más de 5 millones de instalaciones, y ahora está disponible en Chrome. Su kit de herramientas incluye un selector de color avanzado, generador de degradados CSS, y un analizador de color de página web. También hay mucho más bajo en esta extensión popular.
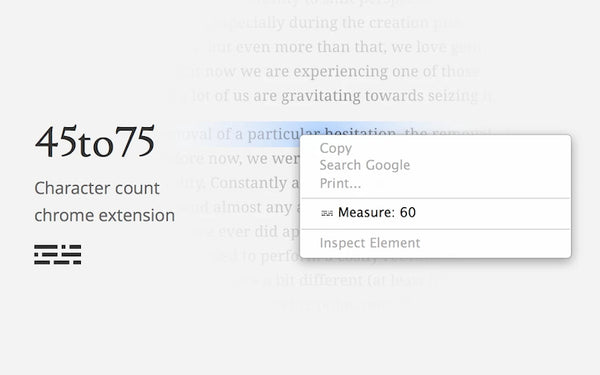
45to75

Durante mucho tiempo se ha dicho que una buena "regla de oro" es mantener la longitud de línea (también conocido como medida) entre 45 y 75 caracteres. Gracias a esta extensión, ya no tienes que colocar el cursor al comienzo de la línea y contar apretando la tecla de cursor hacia la derecha. Una vez que hayas habilitado la extensión, selecciona algún texto, haz clic derecho, y ve el recuento de caracteres en el menú de la derecha. Este es otro gran ejemplo de una extensión que hace una cosa muy bien.
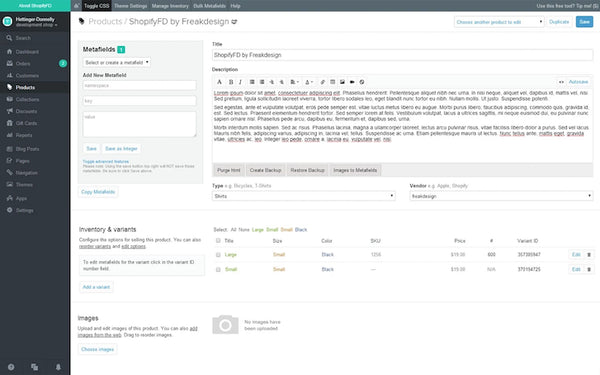
ShopifyFD

ShopifyFD es una poderosa extensión esencial para cualquiera que trabaje con la plataforma de Shopify. Además de añadir la edición de metafield al administrador Shopify, también permite copiar las tarifas de envío, respaldo de editor de contenido, ID en variantes y mucho más.
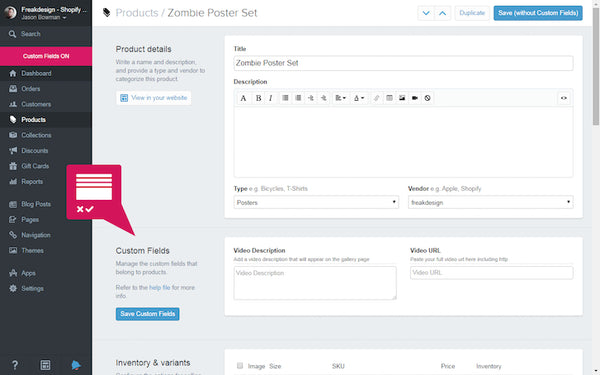
Custom Fields for Shopify

Los campos personalizados, referidos como MetaFields, son poderosas características de Shopify, no están disponibles de forma nativa en el administrador de Shopify pero gracias a esta práctica extensión, los vendedores ahora pueden añadir, actualizar y borrar campos de contenidos personalizados desde el administrador de Shopify.
¿Qué extensiones de Chrome son esenciales para diseñar o mejoran el desarrollo de tu flujo de trabajo? Comparte tus favoritos en los comentarios.

Sobre el autor
Keir se encuentra en UK y trabaja en el equipo Partner Growth de Shopify. Con frecuencia acude a conferencias e imparte workshops en Shopify. Puedes suscribirte a su newsletter, leer sus artículos más recientes en Medium, escuchar sus podcast, y seguirlo en Twitter.
Más información
- Shopify Partners- Un ecosistema global de aliados para el e-commerce
- 5 herramientas para crear de prototipos online para diseños de web y móviles
- De qué se trata el programa de afiliados y cómo puedes postularte
- Cómo hacer crecer tus esfuerzos de marketing de afiliados- Desarrolla una estrategia de medios de comunicación paga enfocada en tu público
- ¡Shopify está en México y queremos conocerte!
- Lo más destacado de Shopify Unite 2021 y (su importancia para los comerciantes)
- Vender Shopify- cómo instruir a los comerciantes acerca de Shopify
- Cómo encontrar soporte para Shopify Partners
- Estrategias de promoción - Cómo promocionar un negocio nuevo